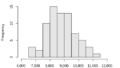
100回では量的に少ないのでバラツキが発生していると思われます
よって回数を10万回にして検証します
故に配列データを目視するのは難しいので配列を可視化するコードは削りました
以下10万回発生させた正規分布の配列の、データの個数、合計、平均、分散、標準偏差σを計算した結果です
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>データの個数:<span id="pieces"></span></p>
<p>合計:<span id="sum"></span></p>
<p>平均:<span id="average"></span></p>
<p>分散:<span id="variance"></span></p>
<p>標準偏差σ:<span id="sd"></span></p>
<script>
const nd = [];
function getRandomValue() {
var x, y, z;
for (let i = 0; i < 100000; i++) {
x = Math.random();
y = Math.random();
z = Math.sqrt(-2 * Math.log(x)) * Math.cos(2 * Math.PI * y);
nd.push(z);
}
}
// getRandomValue()を呼び出して100,000回発生させる
getRandomValue();
// データの個数を表示
document.getElementById('pieces').textContent = nd.length;
// データの合計を求める
const sum = nd.reduce((a, b) => a + b, 0);
document.getElementById('sum').textContent = sum;
// データの平均を求める
const average = sum / nd.length;
document.getElementById('average').textContent = average;
// データの分散を求める
const sumSquaredDiff = nd.reduce((a, b) => a + (b - average) ** 2, 0);
const variance = sumSquaredDiff / nd.length;
document.getElementById('variance').textContent = variance;
// データの標準偏差を求める
const standardDeviation = Math.sqrt(variance);
document.getElementById('sd').textContent = standardDeviation;
</script>
</body>
</html>
データの個数:
合計:
平均:
分散:
標準偏差σ:
かなり平均0、標準偏差1に近づいたような気がします



コメント