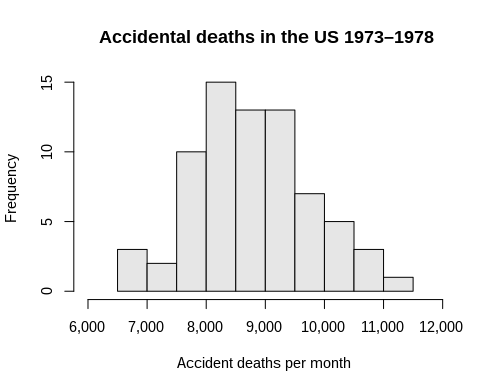
次にこの正規分布の配列をヒストグラムにしたいと思います
ヒストグラムとは、縦軸に度数、横軸に階級をとった統計グラフの一種で、データの分布状況を視覚的に認識するために主に統計学や数学、画像処理等で用いられるもので、柱状図、柱状グラフ、度数分布図ともいいます。 ウィキペディア
今回はヒストグラムを描くツールとして、オープンソース製品でJavaScriptで動作する、高機能なグラフライブラリー、Plotly.jsを使用します。
以下が、サンプルのBasic Histogramです。
Math.random()は、JavaScriptで、0 以上 1 未満 (0 は含むが、 1 は含まない) の範囲で浮動小数点の擬似乱数を返す関数です。
このヒストグラムでは0から1までを0.05ずつ20の階級に分けて分布状況を表しています。
<!DOCTYPE html>
<html>
<head>
<!-- Load plotly.js into the DOM -->
<script src="https://cdn.plot.ly/plotly-2.27.0.min.js"></script>
</head>
<body>
<div id="myDiv"><!-- Plotly chart will be drawn inside this DIV --></div>
<script>
var x = [];
for (var i = 0; i < 500; i++) {
x[i] = Math.random();
}
var trace = {
x: x,
type: "histogram",
};
var data = [trace];
Plotly.newPlot("myDiv", data);
</script>
</body>
</html>
Histograms
Over 24 examples of Histograms including changing color, size, log axes, and more in JavaScript.



コメント